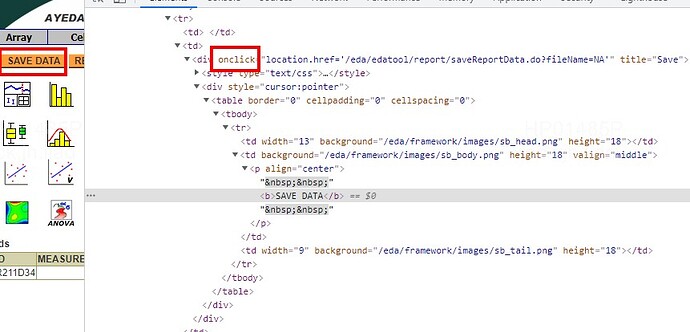
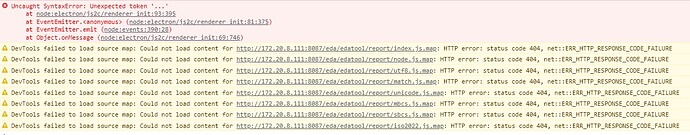
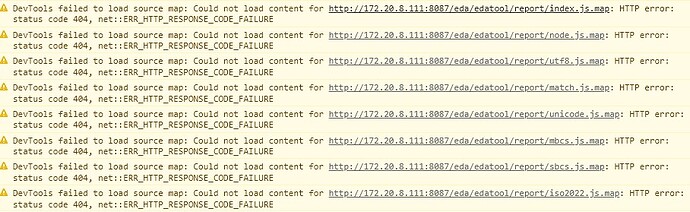
使用WEB AUTOMATION,使用mouse.clickleft,錄製動作時正常,但執行自動腳本時卻沒反應?
-
mouse.clickLeft 是非同步函式,會回傳 promise。
-
Script 中如果沒撰寫 comsuming promise 的部分 (return, then …),Script 就不會等待 promise 的結果,而是直接結束。
-
這樣就有機會發生你說的這種狀況:
-
測試時正常,因為測試的狀態是一直在 Script 裡面,除非你手動離開才結束 Script。
-
實際上線跑失敗,因為 Script 跑完所有 instruction 就直接關閉了,沒有等待 promise 結果,因此造成異常。
-
-
-
上面是我自己也有遇到你講的情況,追溯到的原因,不過 case by case,不一定是你遭遇的狀況 ._.
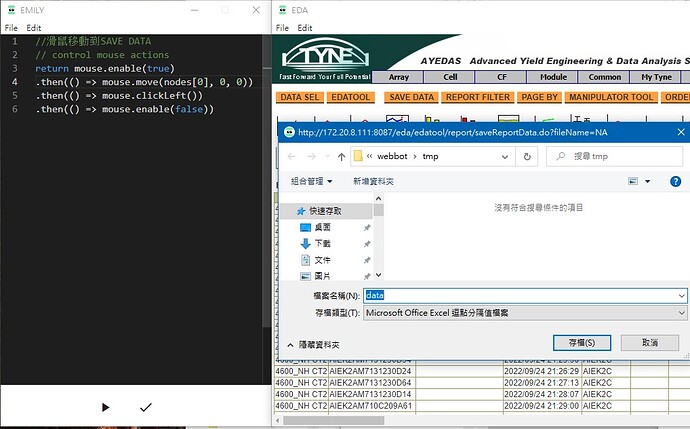
有寫這樣
//滑鼠移動到SAVE DATA
// control mouse actions
return mouse.enable(true)
.then(() => mouse.move(nodes[0], 210, 95))
.then(() => mouse.clickLeft())
.then(() => mouse.enable(false))
請問需要再額外加那些?