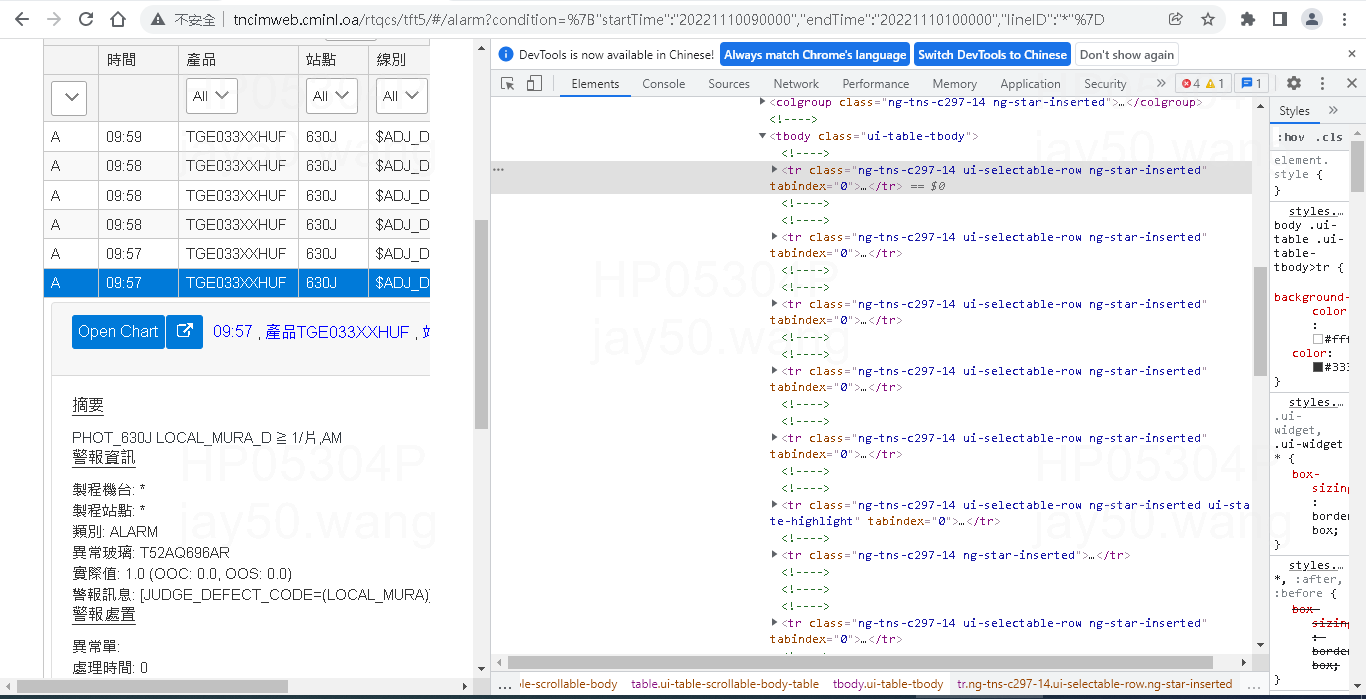
有需求需點擊此網頁的表格來獲取點擊後的資訊,但是發現每一行的節點似乎沒有區別,如圖所示,無法讓EMILY知道要點擊哪一行的資料,是否有方法可以區分表格的不同行資料?
@jay50.wang 您好,
想請問,依照您的判斷,在表格中有無關鍵字來協助判斷要點選的目標?
或是按照什麼規則去點?
預計是這技能每小時搜尋一次,查詢區間為一小時,每一筆都要點,逐筆點擊
你好。可以嘗試利用執行腳本定位到這個表格,表格本身有 rows[] 屬性,轉換成陣列後逐一點擊:
let table1 = nodes[0] // 執行腳本定位到的表格
let rows = Array.from(table1.rows)
_.forEach(rows, (r) => r.click())