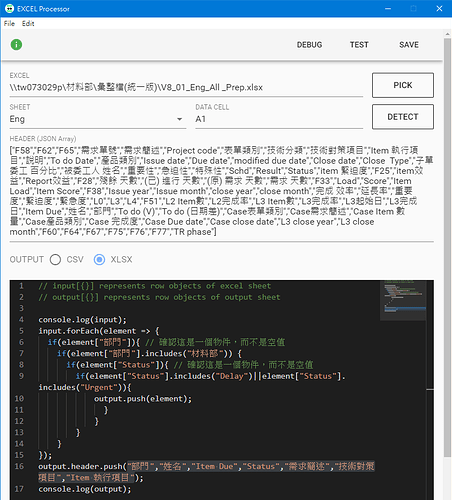
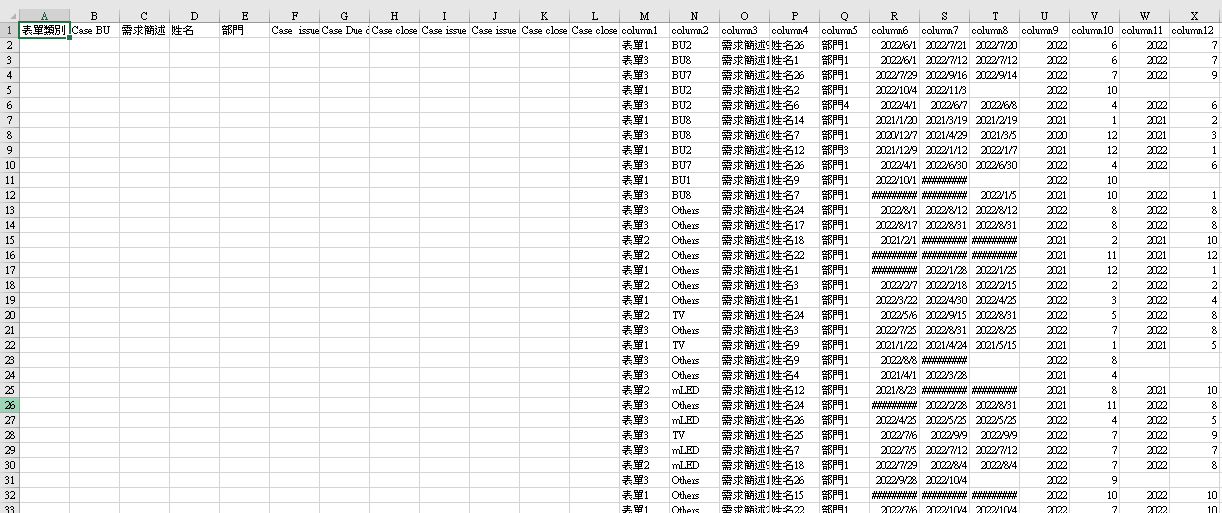
Excel 表格處理:
原始檔案一共有81個欄位。
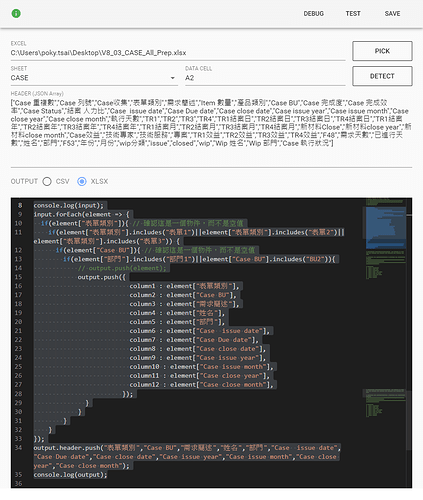
以下面的Code 可輸出檔案
console.log(input);
input.forEach(element => {
if(element[“部門”]){ // 確認這是一個物件,而不是空值
if(element[“部門”].includes(“材料部”)) {
if(element[“Status”]){ // 確認這是一個物件,而不是空值
if(element[“Status”].includes(“Delay”)||element[“Status”].includes(“Urgent”)){
output.push(element);
}
}
}
}
});
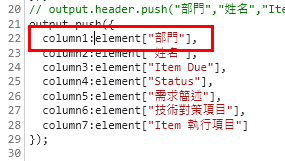
output.header.push(“部門”,“姓名”,“Item Due”,“Status”,“需求簡述”,“技術對策項目”,“Item 執行項目”);
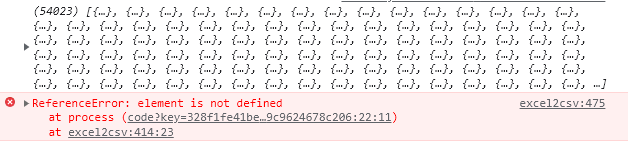
console.log(output);
我只需要7個欄位,但是還是得到輸出其他不需要的欄位。
請問該如何修改?